-
form - console.dir(target)React 2022. 9. 28. 22:52
<script type="text/babel"> const rootElement = document.getElementById("root"); const App = () => { const handleSubmit = (event) => { event.preventDefault(); console.dir(event.target); alert( `FirstName : ${event.target.elements.fname_id.value}, LastName : ${event.target.elements.lname.value}` ); }; return ( <form onSubmit={handleSubmit}> <label htmlFor="fname">First name:</label> <br /> <input type="text" id="fname_id" name="fname" defaultValue="John" /> <br /> <label htmlFor="lname">Last name:</label> <br /> <input type="text" id="lname" name="lname" defaultValue="Doe" /> <br /> <br /> <input type="submit" defaultValue="Submit" /> </form> ); }; ReactDOM.render(<App />, rootElement); </script>const handleSubmit = (event) => { event.preventDefault(); console.dir(event.target); alert( `FirstName : ${event.target.elements.gg.value}, LastName : ${event.target.elements.lname.value}` );formのsubmitイベントが発生すると、handleSubmit()が呼び出されます。
普段、formのsubmitをするとページがリロードされますが、リロードさせたくない場合!
event.preventDefault();を追加してDefaultイベントを発生させないようにします。
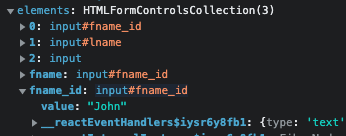
console.dir(event.target)はtarget objectを操作する際にdir()呼び出しして、target objectの構造が確認できます。
以下はconsole.dir(event.target)の出力のelementsの内容。これを参考にして以下のようにデータにアクセスができます。
${event.target.elements.fname_id.value}
'React' 카테고리의 다른 글
Error Handling (0) 2022.10.23 react - valid (1) 2022.10.03 useRef() (0) 2022.09.20 useEffect - cleanup (0) 2022.09.20 jsx elementが効かない理由。 (0) 2022.09.19