React
Virtual Dom vs Real Dom
jyeounjae
2023. 1. 15. 21:56
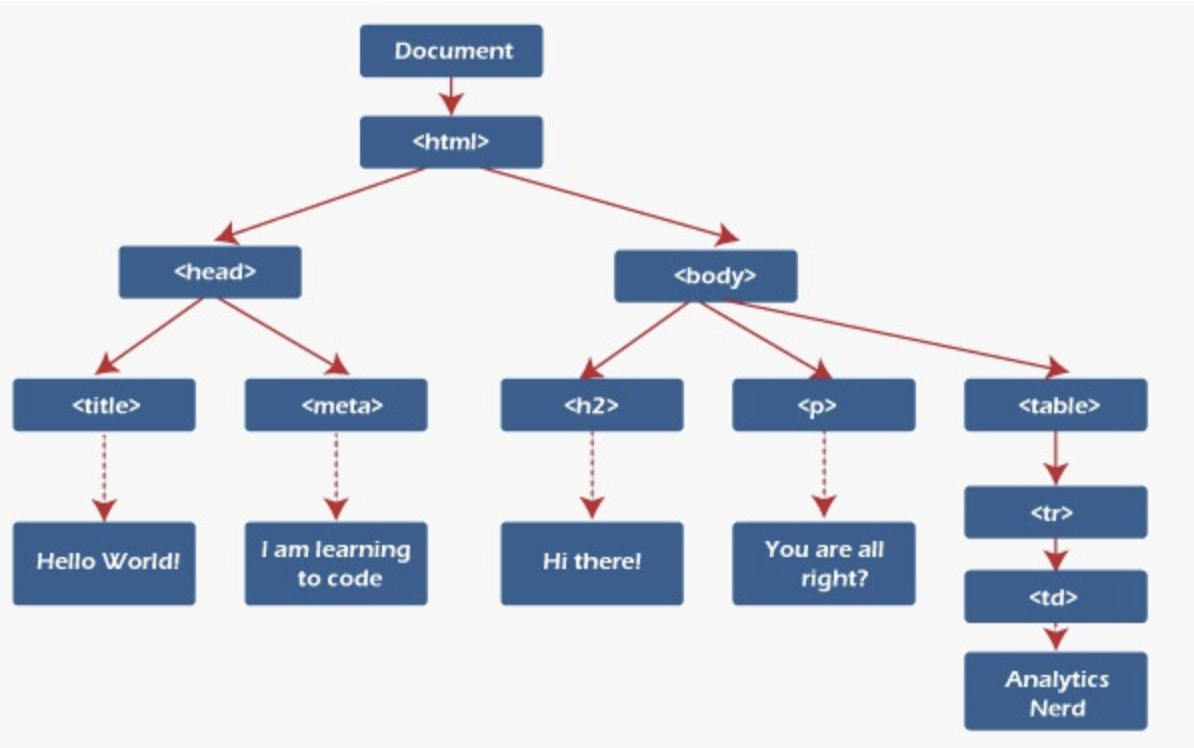
domとは、document object model文書オブジェクトモデルの略字といいます。web applicationのUIをツリー構造で表したもの。
つまり、HTML要素をツリーで表したものをDOMを言います!!javascriptはこのツリーにアクセスして使用します。

real domはupdate要素は子要素をまたrenderするので、不要な仕事が増えてしまいます。例えばリストに100のitemがあって、一つのitemに変更が起きたら、全てのリストをupdateしちゃいます!
virtual domはreal domの軽量コピー版domです。
reactでdomを更新しようとしたら、以下の流れで動きます
1。全てのvirtual domがupdaeされる
2。update前のvirtual domと比較
3。変更された分のみ、real domに反映する。