React
JSX
jyeounjae
2023. 1. 6. 21:38
JSX
Javscrtipt XML
文字でもHTMLでもないJavaScriptの拡張文法で、HTMLをjavascript内部で使っうもの。
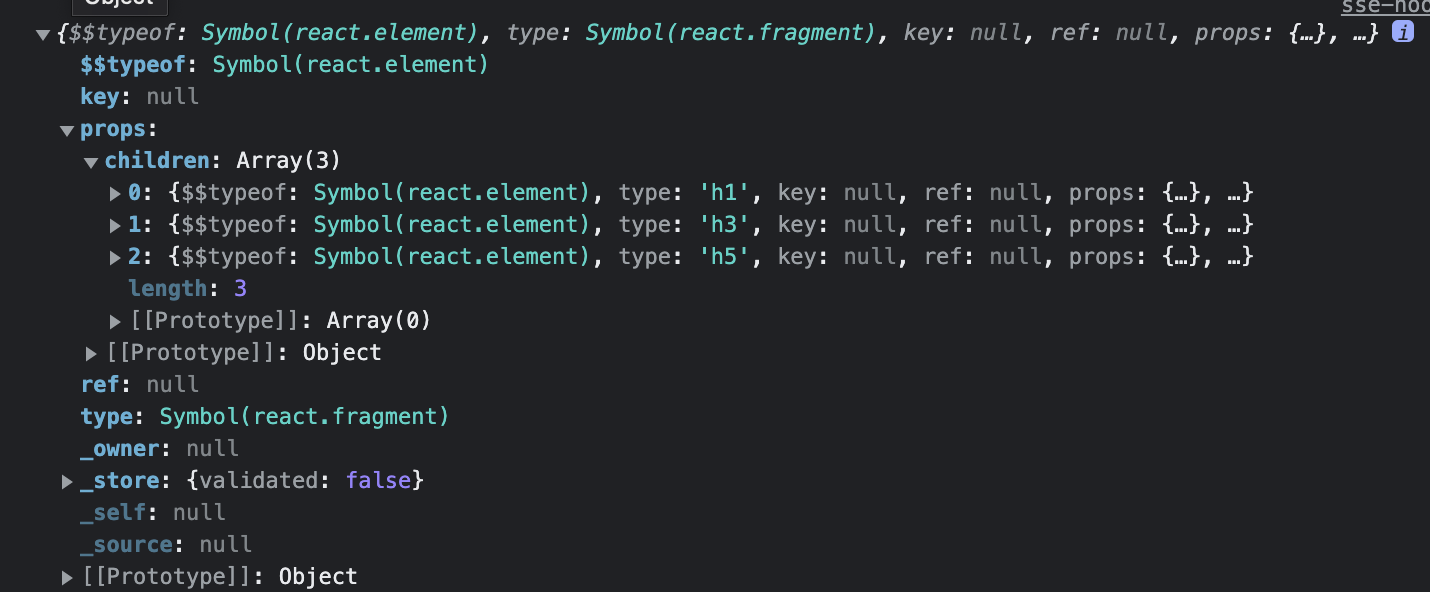
JSXはReact Elementを生成します。
ブラウザで実行前にbabelにてjavascriptに変換されます。
const customH1 = <h1 className={titleClassName}>{text}</h1>;
簡単に言えば、React.createElementの簡便な表現!
JSXはcamelCase命名規約を採択しています!
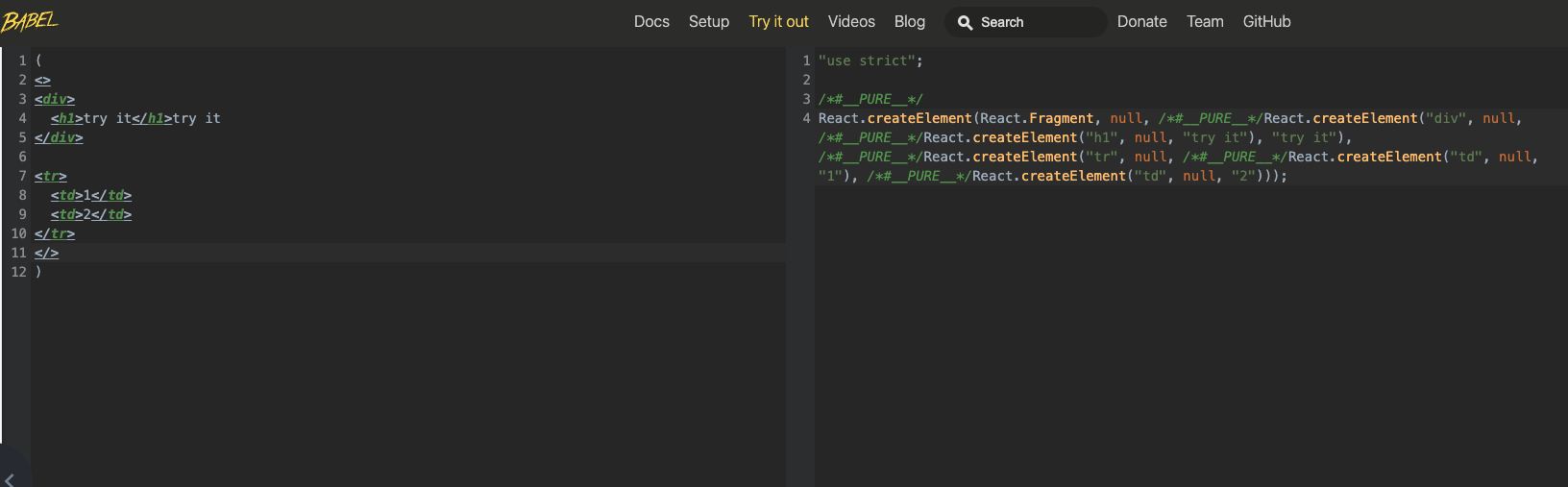
BabelJS
jsxをjavascriptが理解できるようにするComplier

JSXがbabelにてcompilerされた後の様子



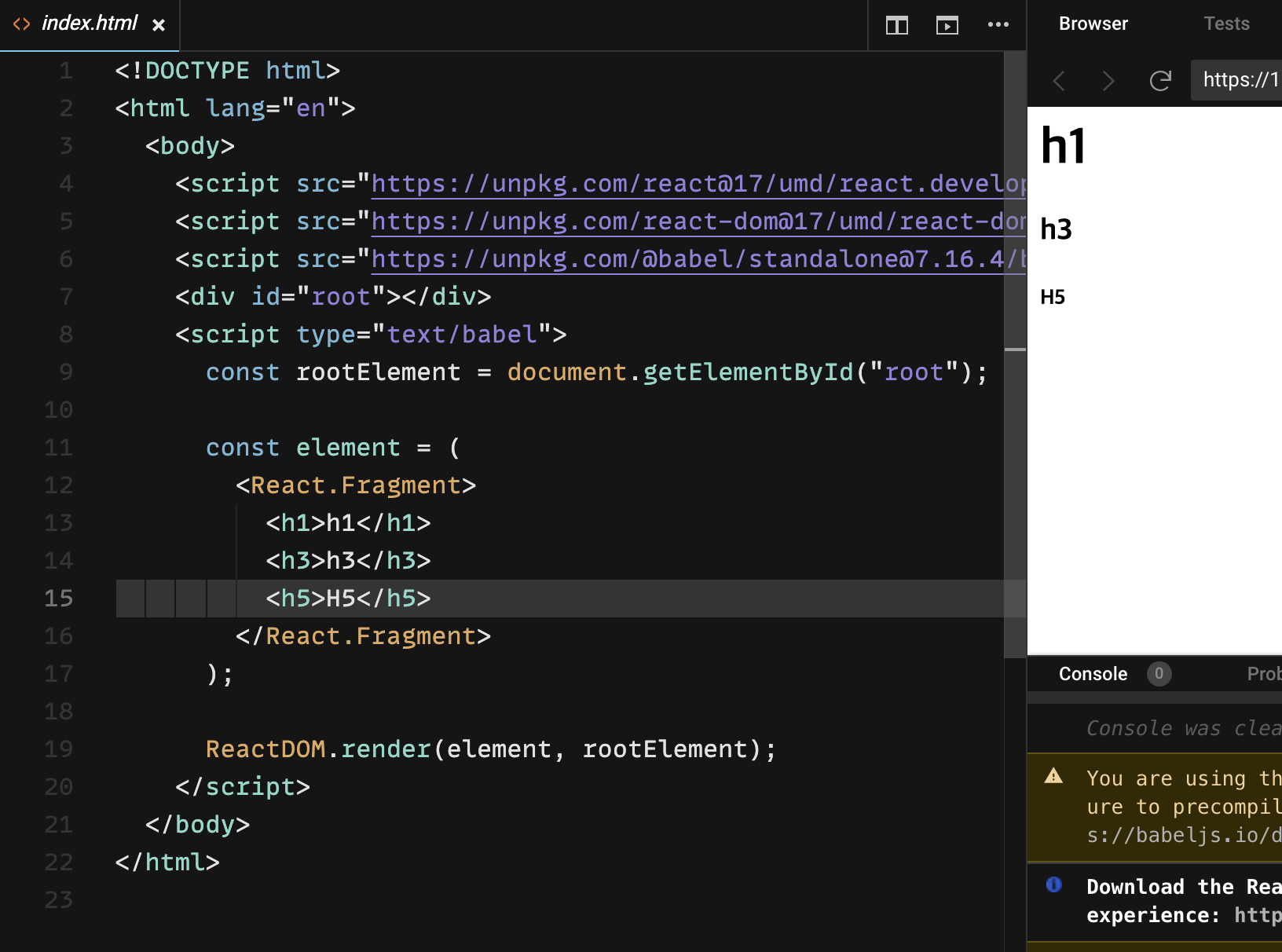
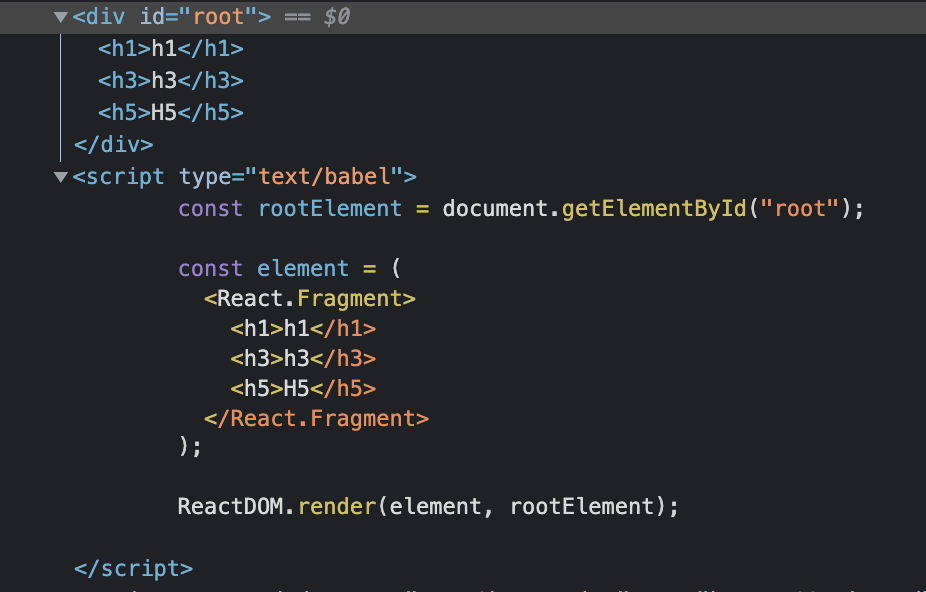
Rernderをすると、createElement()が呼ばれて、elementの内容はpropsにて渡されます。
複数のタグが存在する場合は、親タグが子タグを囲む必要があります。
jsxの中にjavascriptを使いたい場合
<body>
<script src="https://unpkg.com/react@17/umd/react.development.js"></script>
<script src="https://unpkg.com/react-dom@17/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/@babel/standalone@7.16.4/babel.min.js"></script>
<div id="root"></div>
<script type="text/babel">
const rootElement = document.getElementById("root");
const titleClassName = "title!";
const text = "Hello, world!";
const props = { className: titleClassName, children: text };
// spread operation
// JSX内部にjavascript変数を使うためには、{}にて囲む必要があります。
const customH1 = <h1 {...props} />;
const element = customH1;
ReactDOM.render(element, rootElement);
</script>
</body>
</html>